相較於Part1只佈署dist資料夾,這次要說明如何佈署整個Angular專案。
執行npm i angular-cli-ghpages安裝angular-cli-ghpages套件,利用此套件佈署專案。
建立新專案
建立新repository
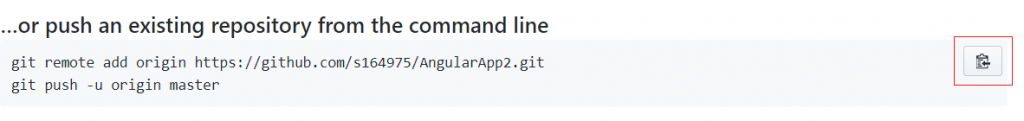
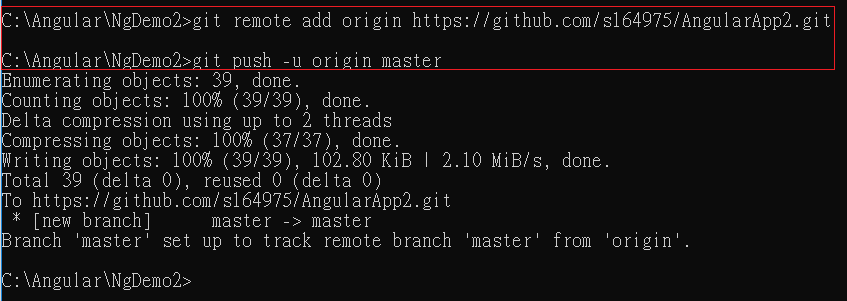
執行git remote add origin https://github.com/[帳號]/[repository名稱].git,將repository的url新增至git的remote,預設名稱是origin。執行git push -u origin master,將master分支,推到origin(url)。

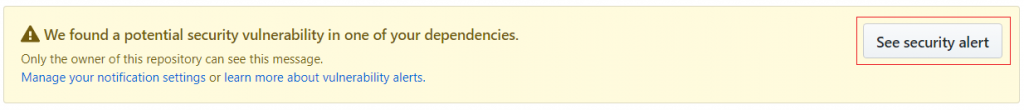
push之後,會發現一個警告。表示GitHub發現套件有潛在的漏洞,點入看詳情。

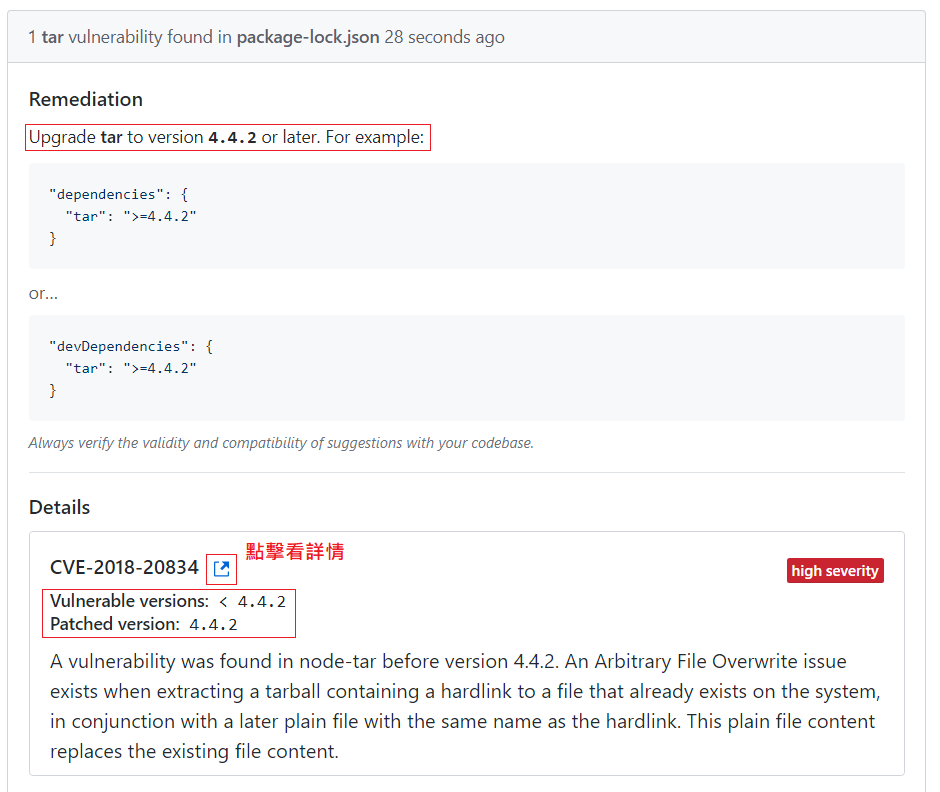
信息顯示,建議將tar這個部分,版本升級到至少4.4.2以上。
修改
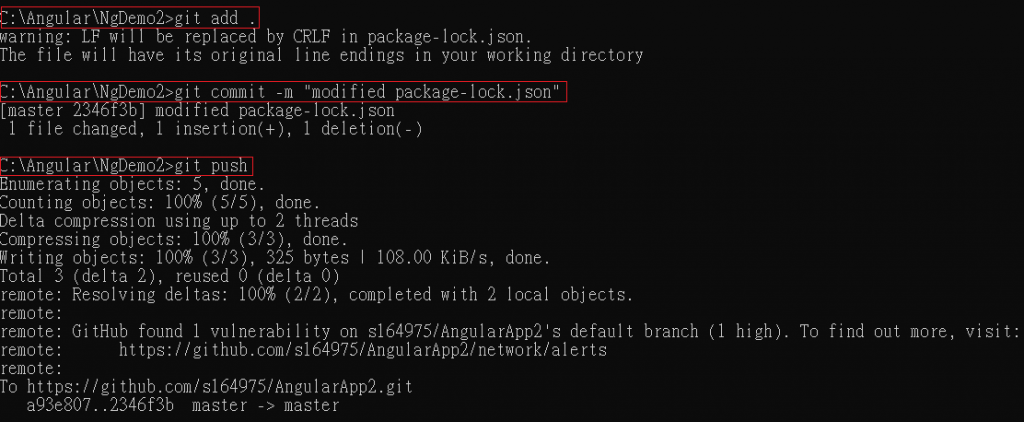
push
就不會有警告訊息了
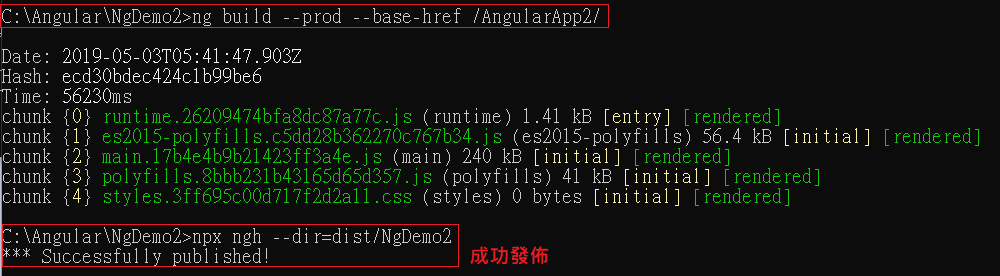
執行ng build --prod --base-href /[repository名稱]/,build完之後,dist底下會有一個同專案名稱的資料夾。
執行npx ngh --dir=dist/[專案名稱]。此命令會在GitHub建立分支gh-pages,並push dist底下資料夾內的靜態網頁至GitHub。
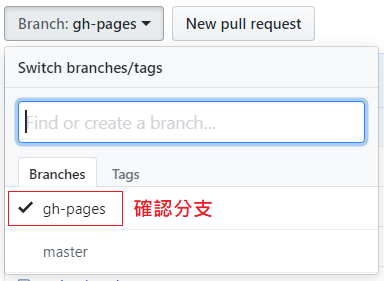
確認分支gh-pages
進入Settings
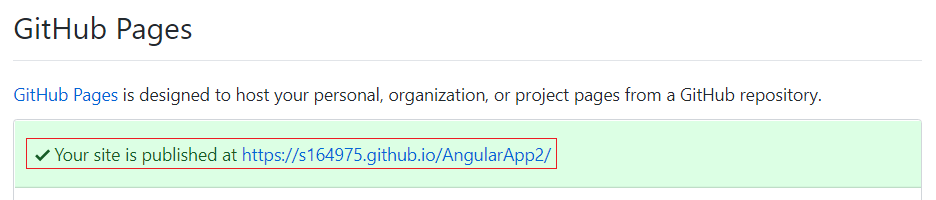
在GitHub Pages區域看到超連結
點擊會就出現佈署的網頁
